You can aid me on Patreon:
Github Repo/Obtain code&visuals:
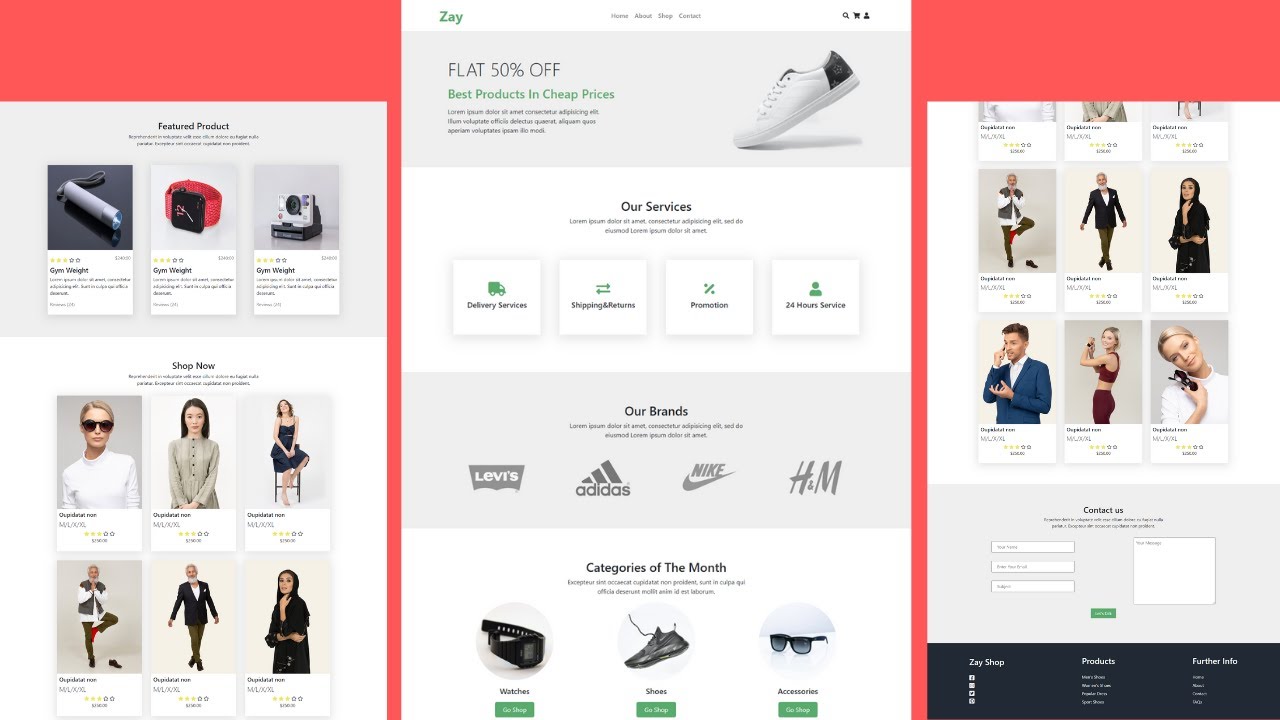
Master HOW TO MAKE Finish RESPONSIVE E-COMMERCE Web page Utilizing HTML AND CSS Step BY Phase TUTORIAL, E-COMMERCE Net Design IN HTML AND CSS!
In this tutorial, you will discover to construct an eCommerce web page action by move using HTML and CSS. In this e-commerce website design and style, we will produce a House page of an eCommerce web-site with a banner part, an about us part, some groups of solutions, then some showcased items with the solution rate, impression, and score.
Then there will be a shop portion wherever we will exhibit all of the solutions and we will use CSS Grid to achieve this layout. Soon after that, there will call us and the footer area.
TIMELINE:
00:00 Intro
04:20 Navbar
18:25 Hero Portion
26:25 About us/Solutions
44:30 Brands
51:30 Merchandise Types
01:00:50 Showcased Solutions
01:16:50 Store Portion
01:33:10 Speak to us
01:42:20 Footer
01:53:25 Media Queries
This Tutorial contains these Lookup Conditions:
HTML CSS E-commerce web page Responsive
HTML CSS Responsive On-line Store web-site for Novices
Responsive Ecommerce internet site utilizing HTML CSS
On line Shop site using HTML CSS
Responsive eCommerce web page tutorial
HTML CSS Responsive Ecommerce site task
How to make a Responsive eCommerce web-site with HTML CSS
How to make a Responsive on the internet retail outlet web-site with HTML CSS
How to make responsive ecommerce web-site/Online Retail store making use of HTML CSS
Responsive HTML CSS ecommerce web site design and style tutorial
Responsive HTML CSS Bootstrap Ecommerce web site








Awesome sir
Very helpful tutorial! Thank you for sharing
thanks bro
Can you send this code
Github code = + views
+ subcriptors
GOOD good ❤️❤️❤️❤️👍 👍 👍 👍 👍